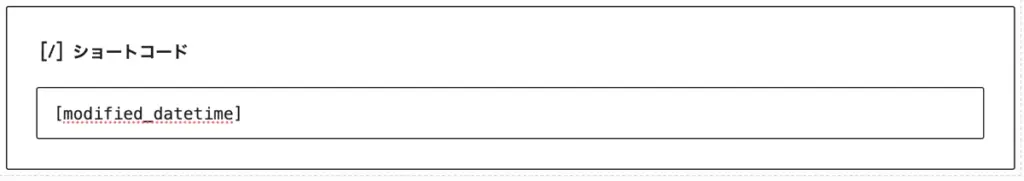
「この記事、いつ更新されたんだろう?」と思ったことはありませんか?
そんなときに便利なのが「最終更新日時」の表示!
この記事では、WordPressの記事内に更新日時を表示する簡単な方法を紹介します。
備忘録としてご活用ください。
例えば、こんな感じで表示できます!
最終更新:1/30- 2:21am
ショートコードを使えば、好きな場所にサクッと表示できるようになりますよ。
目次
ショートコードを作成して更新日時を表示
STEP
functions.phpにコードを追加
WordPress管理画面で、
「外観」→「テーマファイルエディター」→「functions.php」と開き、以下のコードを追加。
function display_modified_datetime_custom() {
if (get_the_modified_time() != get_the_time()) {
return '最終更新:' . get_the_modified_date('n/j') . '- ' . get_the_modified_time('g:ia');
}
}
add_shortcode('modified_datetime', 'display_modified_datetime_custom');
日付や時間のフォーマットは自由に変更可能です!
フォーマット変更方法を見る
このコードでは、get_the_modified_date('n/j') で「月/日」、get_the_modified_time('g:ia') で「時:分 am/pm」を取得しているので、
フォーマットを変更したい場合は、 'n/j' や 'g:ia' の部分を書き換えてください。
例えば、以下のように変更すると、異なる形式で表示されます。
get_the_modified_date('Y-m-d')→ 「2025-01-28」 のように表示get_the_modified_time('H:i')→ 「17:57」 のように24時間表記で表示get_the_modified_date('F j, Y')→ 「January 28, 2025」 のように英語表記
お好みの形式にカスタマイズしてくださいね!
また、'最終更新:' の部分を変更すれば、表示する文言も自由にアレンジできます。
例えば 'Last Updated: ' にすると英語表記にすることもできます。
これで、記事内に最終更新日時が表示されるようになります😊
まとめ:記事の更新日時を簡単に表示しよう!
今回は、WordPressの記事内に最終更新日時を表示する方法を紹介しました。
ショートコードを使えば、簡単に好きな場所に更新日時を表示できます。
特に、情報の鮮度が大事な記事では、読者にとってとても便利!
ぜひこの方法を試して、より分かりやすい記事を作ってみてくださいね!
[PR] WordPressを使用するなら エックスサーバー! ![]() 簡単インストールや簡単移行など機能充実
簡単インストールや簡単移行など機能充実