多言語化したい!でも英語は苦手だし…
そんなあなたの強い味方、Google翻訳♪
でもWordpressにGoogle翻訳って入れられるの?
目次
Google翻訳をメニューに追加する
いろいろ調べて実装してみました!
やってみると意外と簡単♪
ショートコードを作成して、メニューに追加するだけです?
ショートコードを作成
STEP
function.phpを開く
外観 テーマファイルエディター 画面右から:function.php を選択
STEP
function.phpに以下を追加
/*
* 現在表示中のURLを取得しGoogle翻訳へ(日本語→英語)
*/
function get_current_url_toggl() {
$http = is_ssl() ? 'https' : 'http';
$url = 'translate.google.com/translate?sl=ja&tl=en&u='.$http . '://' . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
return $url;
}
add_shortcode( 'ggurl', 'get_current_url_toggl' );メニューにショートコードを追加
STEP
メニュー画面を開く
外観 メニュー 編集するメニューを選択
STEP
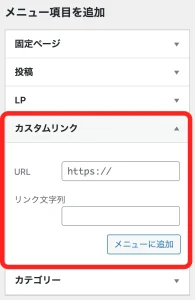
メニュー項目を追加:カスタムリンク

STEP
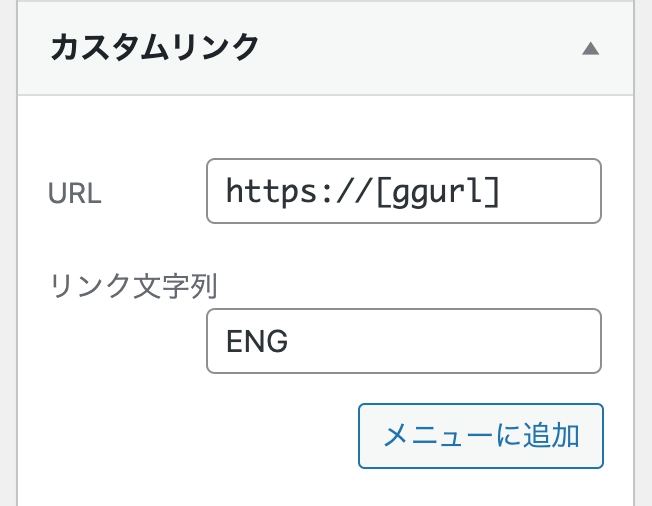
URL、リンク文字列入力→メニューに追加

- URL
-
https://[ggurl] - リンク文字列
-
ENG
- リンク文字列はお好みで
STEP
完成!
こんな感じで実装されます??

 Harumi
Harumiね?意外と簡単でしょ?
参考サイト
以下のサイトを参考にしました。感謝!
Google翻訳へのリンク作成:言語選択の指定方法もあります
CEOブログ
[備忘録]Google翻訳:サイト埋め込み終了の代替案 | CEOブログ
[English] [한국] [简体中文] ←←← サンプル設置例 ウェブサイト翻訳ツール「Google Translate」が新規サイトの登録を終了した。。 以前のブログ「簡単多言語化:Webサイト…
表示しているページURL取得
ナコさんのブログ | nako-log




WordPressで現在表示しているページのURLを取得する方法
WordPressでサイトを構築していて、「今表示してるページのURLなんだっけ?」って時ありませんか?そんな時はfunction.phpに5行追加するだけで一覧・記事・固定ページどこ…
ショートコードの作成方法
YukiPress
WordPress記事内にPHPを埋め込む(実行させる)方法
WordPressの記事内でPHPプログラムを実行させる方法について、3つ紹介しています。場合によってはサイト全体が表示されなくなるので、注意しつつお試し下さい。
ブログ始めてみませんか?