WordPressのSWELLテーマを使って、
広告バナーや画像をランダムに表示する方法を備忘録としてまとめました。
こちらの記事は、ポイビューのヤモヲさんの内容を参考にしています。
詳細はヤモヲさんのページをご覧ください!
POINT OF VIEW 略して、ポイビュ…


ブログパーツでアフィリエイトバナーをランダムに表示 | POINT OF VIEW 略して、ポイビュー。
この記事はこんな方におススメです! アドセンスの審査に落ちまくっている アドセンスが嫌い アフィリエイトバナーをランダムに表示したい どうも。勢いあまってアドセンス…
自分用の簡易フローではありますが、同じ方法を試してみたい方の参考になれば幸いです。
目次
バナーをランダムに表示する方法
以下の手順で進めます。
STEP
ブログパーツを新規作成
ブログパーツを新規に作成し、以下を入力
STEP
リッチカラム
- リッチカラムを追加
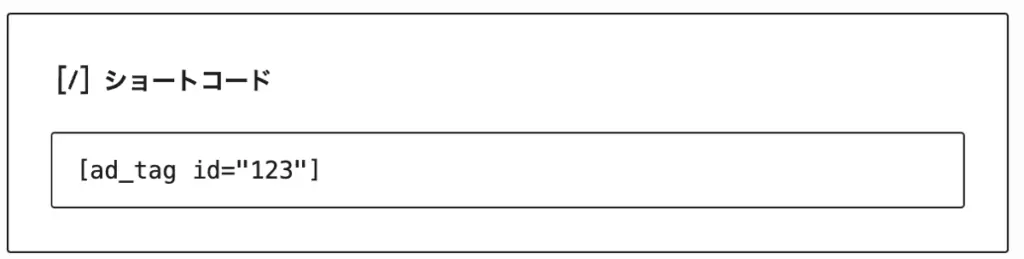
- カラム項目を追加し、その中にショートコードを挿入
- ショートコードに、表示させたい「広告コード」を入力

- 2〜3を表示させたいバナーの数だけ繰り返す
- 最後に、リッチカラムの追加CSSクラスにrandom-banner-IDを設定
*IDは作成しているブログパーツのID番号

STEP
カスタムHTML
リッチカラムの下部に「カスタムHTML」を追加し、以下のコードを記述
<script>window.addEventListener('DOMContentLoaded',(event)=>{let elmRandom=document.querySelector('.random-banner-ID > .swell-block-columns__inner');for(let i=elmRandom.children.length;i>=0;i--){elmRandom.appendChild(elmRandom.children[Math.random()*i|0])}})</script>
<style>.random-banner-ID .swell-block-column:nth-child(n+2){display:none}</style>変更が必要な部分
- random-banner-ID:ブログパーツのIDを入力
- nth-child(n+2):
ランダムに1つ表示したい場合は「n+2」
2つ表示したい場合は「n+3」に変更
STEP
ブログパーツの呼び出し
最後に、ランダムバナーを表示したい箇所に、以下のようにブログパーツの呼び出しコードを貼り付ける。
*888の部分は作成したブログパーツのIDに置き換えてください。
[blog_parts id="888"]以上で完成です!
参考:ポイビュー ヤモヲさんの詳細解説
今回の方法は、ポイビュー ヤモヲさんの記事を参考にしています。
より詳しい内容や他の便利な設定については、以下のリンクをご覧ください!
POINT OF VIEW 略して、ポイビュ…


ブログパーツでアフィリエイトバナーをランダムに表示 | POINT OF VIEW 略して、ポイビュー。
この記事はこんな方におススメです! アドセンスの審査に落ちまくっている アドセンスが嫌い アフィリエイトバナーをランダムに表示したい どうも。勢いあまってアドセンス…
[PR]ここでも使用している多機能で使いやすいWordpressテーマ「SWELL」はこちら